Webページを制作するには主に次の3つの方法があります
1 Webページ作成ソフトウェアを使う
2CMS(コンテンツマネージメントシステム)を使う
Webページを作成管理するシステム(Blogなど) 有名なものに次のようなものがあります。
1)
Word Press
(基本無料)世界シェア50%のシステム。現在の多くのWebページがこれで作られている。
2)
Shopify
ネットショッピングサイト作成・運用専用CMS。世界シェア2位
3) Google Work Space 内の Site
機能は弱いが、簡単にホームページが作成できる。
手打ち
* Webページ運営の注意
誤解のないわかりやす言葉で記述する。
誰かに迷惑をかけたり、良識に反する内容を書かない
凝ったものより、わかりやすい内容に心がける
最初に、自分しか見れない(公開しないという。別の言い方ではローカルな ともいう)ホームページを作ってみよう
【接続手順】
1)作成するホームページを保存する場所を作成する
自分のZドライブに「WWW」 というフォルダを作成し、そこにホームページを作る。
Zドライブを開く。 → マウス右クリック → 新規作成の上にマウスを持ってくる。
→ 右に出る、フォルダを左クリック → 新しいフィルダ のところを WWW と上書
2)HTMLを入力するために、サクラエディタ を起動する。
スタートボタン → 応用ソフト → サクラエディタ で 起動
一旦保存する
ファイル → 名前を付けて保存 → ファイルの種類をすべてのファイルにする
→ ファイル名を index.html にする。 → 保存する場所 を ZドライブのWWWフォルダにする。
→ 文字コードセット utf-8 に変更。 → 保存をクリック
* ファイルの名前が index.html として保存された。
各ホームページの最初は、 index.html あるいは index.htm にするという不文律がある。
index.html なら、特にそれを言う必要がないが、それ以外の時は閲覧する人に伝える必要がある
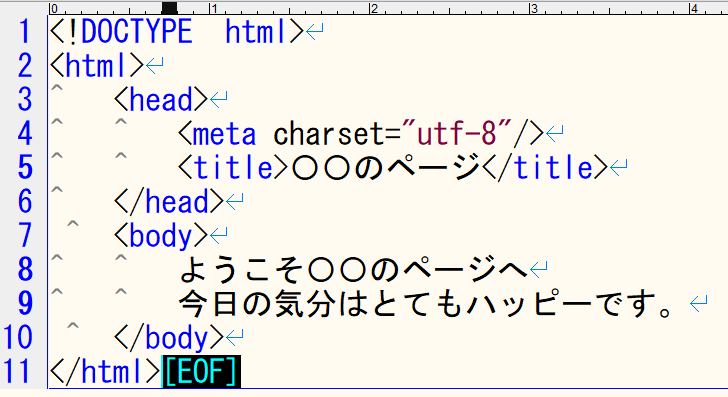
次のように入力する

入力する際、左側に表示されている ^ はキーボードのタブキーから入力する。
(以下のキーボード写真を参考に押して入力する)


3)入力したHTMLを表示する。
ZドライブのWWWフォルダにある index.html を マウスで右クリックする。
そこで、プログラムから開く → Google Chorome をクリック
index.html を元に その構造を見ていく。
中を見ると <○○○> や </○○○> となっているものが多い。< と > で囲まれたものを
タグという。
/ のない <○○○> を開始タグ /のある </○○○> を終了タグという。
開始タグから終了タグまでが 一つのかたまり(構造)となっている
大きく 構造を見ると
<!DOCTYPE html>
<html>
<head>
種々の設定など
</head>
<body>
本文
</body>
</html>
というように、各種設定を記述した
ヘッドと本文を書いた
ボディからなっている。
1 宣言
<!DOCTYPE html>
最初に書くもの ドキュメントタイプ(文書の型)の宣言
「これから書くのは html ですよ」いう宣言。
書かなくてもエラーにはならないが、書くのが正式
<html>
html タグ ここから htmlが始まりますよ。
</html>(一番最後)
ここまでが、HTMLです。 ということ、
2 ヘッダー
<head> から </head> で囲まれた部分をヘッダーという。ヘッダーはブラウザ上には表示されない。
様々の設定を書く。
<meta charset="utf-8"/>
メタタグ:設定を行うところ
ここでは、文字コードをutf-8(世界標準)に設定している。
このタグは1行で終わっている。最後の / が終わり。したがって、 は書かない。
<title>〇〇のページ</title>
タイトルタグ タイトルは、文書のタイトルで、公開した時に表示される内容なので慎重に決める。
* その他、ヘッダーには スタイルシート(文字や文の色・大きさ・配置などの設定)やプログラム などの
指定を入れることが多い。
3 ボディ(本体)
<body> から </body> で囲まれた部分をボディ(本体)という。ボディに書いてあることがブラウザ上に表示される。
但し、半角のスペースや改行は無視される。 またタグの記号である < や > また " なども無視される。
これらの表示の方法は次章で。